Background
Flowplay's main product is a casual social casino platform. It's origins extend back nearly two decades. The platform started out as a Flash based game that has since gone through two code-base migrations. It has a lot of legacy to deal with! It's menu and navigation system grew unwieldy over the years as features were added which made it difficult to discover content and new capabilities. The company also wanted to look for ways to make the game platform more mobile friendly. I took on the task of making the experience more modern, scaleable and easier to use across web and mobile devices. Oh! It also had to work across four different games using the same platform. Easy right?
Discovery & Research
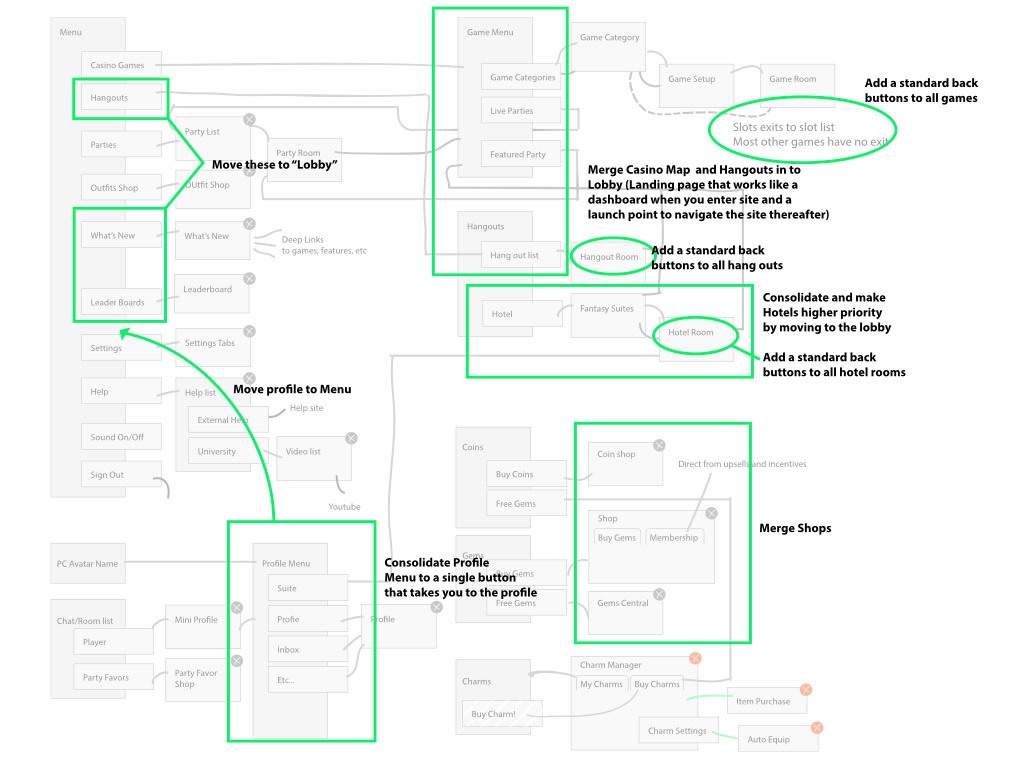
I first started by mapping out the flow chart of the old navigation. Over years of adding features some of the flow had become confusing or duplicated unnecessarily. I took this map and explored ways we could simplify the interaction and UX.
I identified areas where we could flatten navigation to put emphasis on key features and make the flow feel more logical and consistent across multiple sections.


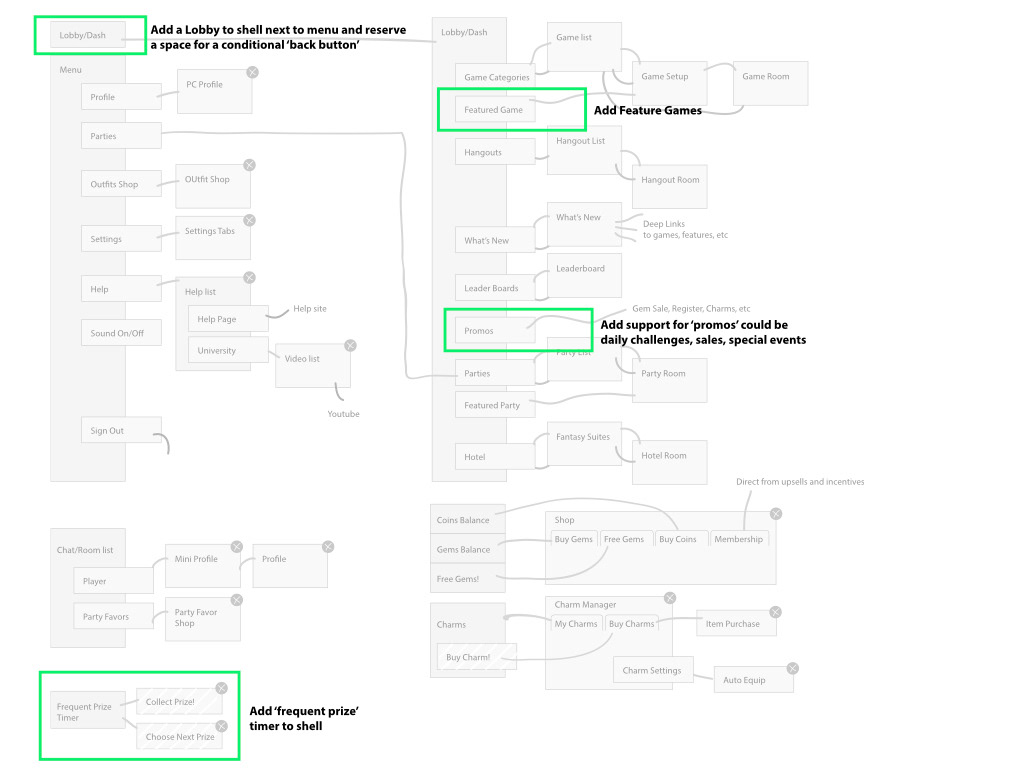
While keeping in mind elements that were important to our stakeholders, this was the revised UX map that I came up with:
After receiving feedback from team members and researching how competitors solved the navigation problem, I refined the map. A unique challenge was that Flowplay had a more robust and complex system than other social casino games. I found the exercise helpful nonetheless.




Process
This study resulted in approval to implement some of the suggestions to streamline the way players access the games and features.
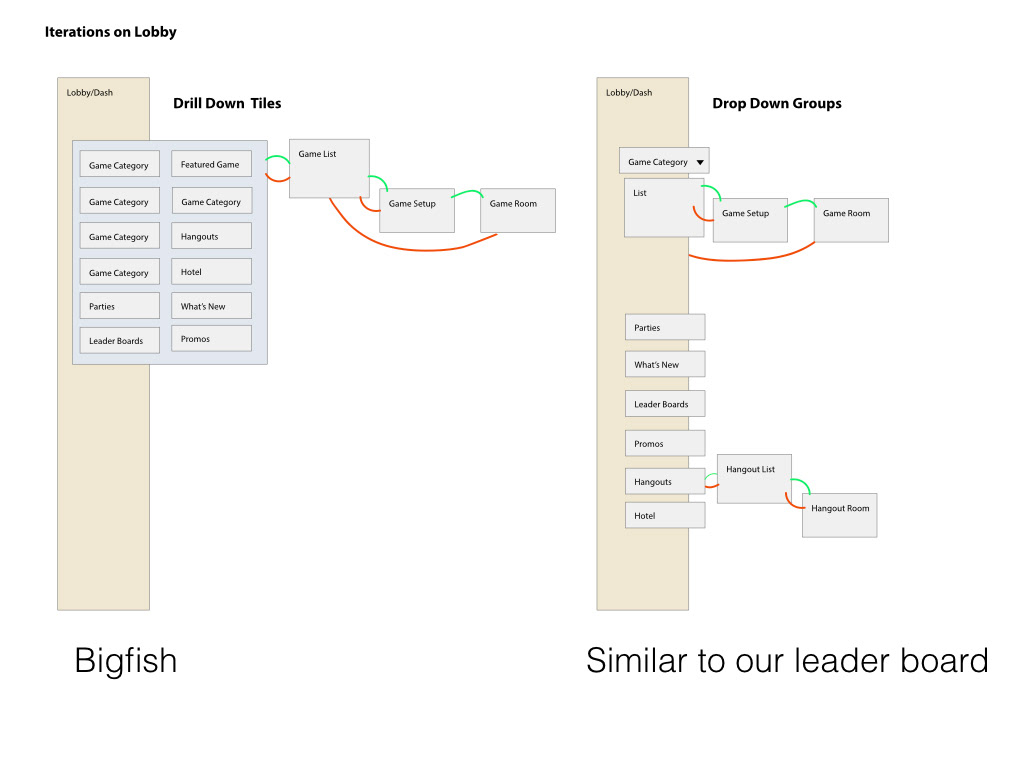
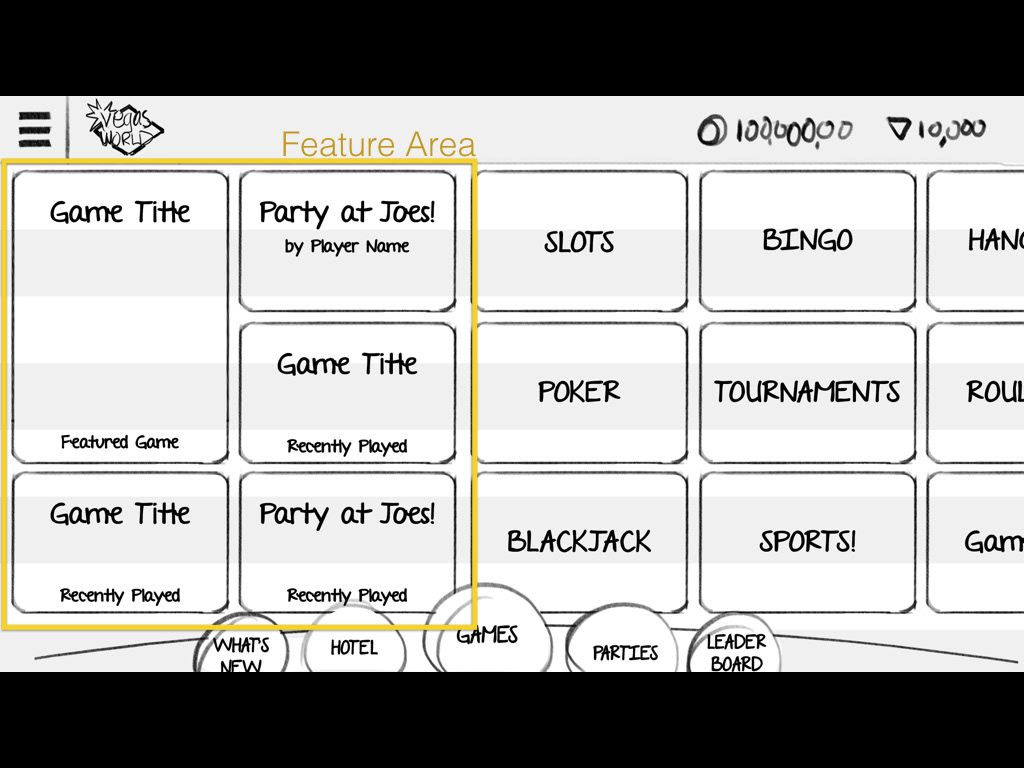
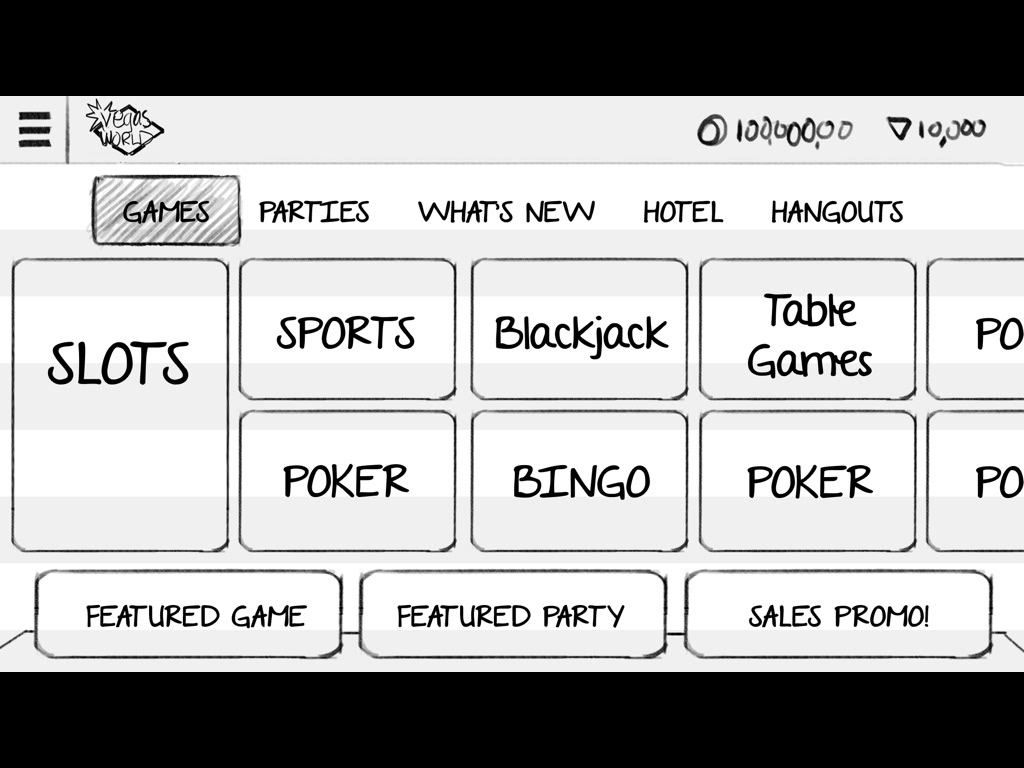
I created some quick sketches to explore how these revisions might be laid out. I recommended that a dashboard system would be most effective for displaying our large amount of content and letting players know what new content was available. It would also allow them easily find their favorite and most recently played games.





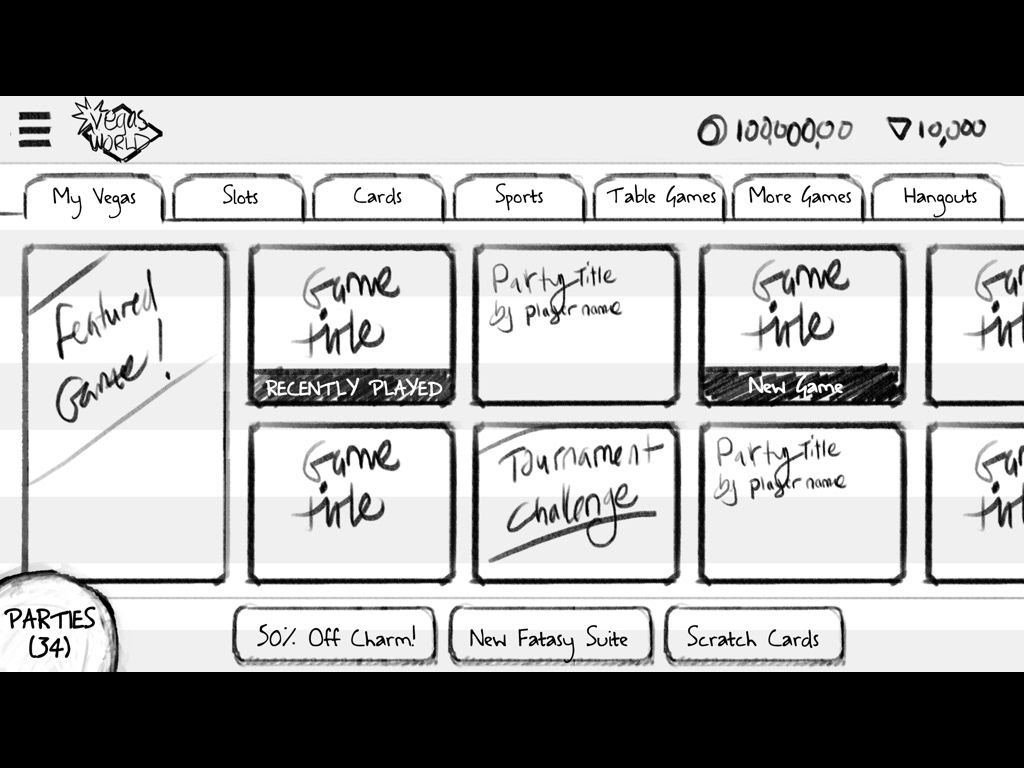
I then built a mid-fi interactive example of the games menu in Proto.io. I used a live-tile pattern to show additional information in each section.
Conclusion
In the end we incorporated this work into the next generation of our products. We were able to use the dashboard tile system to integrate games, social parties, shopping, challenges, and news into one experience. This allows the games and marketing teams promote content to players when they enter the game.
Since the dashboard launch, we've continued to iterated on it to make it easier to use on mobile devices. The system is now used across four different games built on the same platform.
I think this project demonstrates my skills to innovate and simplify. I encouraged our team to look at how other companies successfully served a large portfolio of content to their customers. By adopting best practices from around the media industry we saved time and money to quickly improve the experience to our customer base.